
投稿記事のタイトルの下にもラベル表示
Blogger で提供されている Awesome Inc. テンプレート は、初期設定では投稿記事の文末にラベルを表示するようになっています。
ラベルは同じカテゴリの記事へのアクセシビリティを表示するのに便利な機能ですが、文末に表示されるラベルは視認性が悪いです。
そこで、投稿記事のタイトルの下にもラベルを表示できるようにテンプレートを改造したので、私が実行した手順をメモに残します。

カスタマイズ概要
テンプレート編集画面を開いてラベル表示に該当する部分のBloggerコードをコピーして、投稿記事のタイトルを表示するコードの下に貼り付けます。- 検索ワード:
post-labels
Awesome Inc. テンプレートの例
<span class="post-labels"><b:if cond="data:top.showPostLabels and data:post.labels">
<data:postlabelslabel>
<b:loop values="data:post.labels" var="label">
<a expr:href="data:label.url" href="https://draft.blogger.com/null" rel="tag"><data:label .name=""></data:label></a><b:if cond="not data:label.isLast">,</b:if>
</b:loop>
</data:postlabelslabel></b:if>
</span>
具体的な手順
1. HTMLの編集画面を開く
Blogger > テーマ > HTMLの編集

2. HTML ソースコードが表示されるので post-labels を探す
テンプレート内のコードが記述された窓の空欄をクリックしてテンプレート編集画面にフォーカスを与えてから、キーボードで Ctrl+F と押す。検索窓が現れるので "post-labels" と入力してリターンキーを押すと語句にマッチする部分にジャンプすることができます。

Awesomeテンプレートは 1990行で post-labels が見つかりました。

3. <span class="post-labels">~</span> を丸ごとコピーする
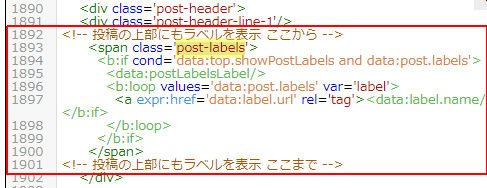
※コピー例※貼り付ける前に先頭と最後にコメントを入れておくと再調整する時に探しやすくなります
参考
<!-- 投稿の上部にもラベルを表示 ここから --><span class="post-labels">
<b:if cond="data:top.showPostLabels and data:post.labels">
<data:postlabelslabel>
<b:loop values="data:post.labels" var="label">
<a expr:href="data:label.url" href="https://draft.blogger.com/null" rel="tag"><data:label .name=""></data:label></a><b:if cond="not data:label.isLast">,</b:if>
</b:loop>
</data:postlabelslabel></b:if>
</span>
<!-- 投稿の上部にもラベルを表示 ここまで -->
4. <div class='post-header-line-1'/> の下に貼り付ける
検索窓に post-header または <div class='post-header-line-1'/> と入力してコードを挿入する部分を検索します。Awesomeテンプレートは2か所で <div class='post-header-line-1'/> がヒットします。
行番号の若いほうはモバイル用のコードです。
モバイル画面でもタイトルの下にラベルを表示したいときは、2か所の <div class='post-header-line-1'/> 下にコピーしたラベル表示コードを張り付けます。

5. テーマを保存
変更後のテンプレートは [テーマを保存] をクリックすと変更内容が反映されます。

Related post
検証:Awesome Inc. テンプレート
:SC2
このサイトを検索 | Search this site














0 コメント