
ブログに一覧表をアップする時は、<table>...</table>タグを使用しますが、行または列を追加、削除、ソートしたい時は修正に苦労しますね。
行数が多くなるとなおさらです。
このブログを例にとると、[棋戦2020] はテーブルタグメインのページです。
スナップショット

TABLE表の作り方
「棋戦2020」は叡王戦などのスケジュール未定の棋戦が控えているため、対局スケジュールが確定した時や棋戦に進展があった時は修正しなくてはなりません。日付順に再ソート、結果の追記...など。
「棋戦2020」は以下のツールを利用して作成しました。
具体的な手順を紹介します。
| データ管理 | Google スプレッドシート |
| table作成 | Cassava Editor(CSVエディタ) |
Googleスプレッドシート
[手順]- Googleスプレッドシートにデータを書き込む
※ソートするので順不同でかまいません - 日付順などでソートする
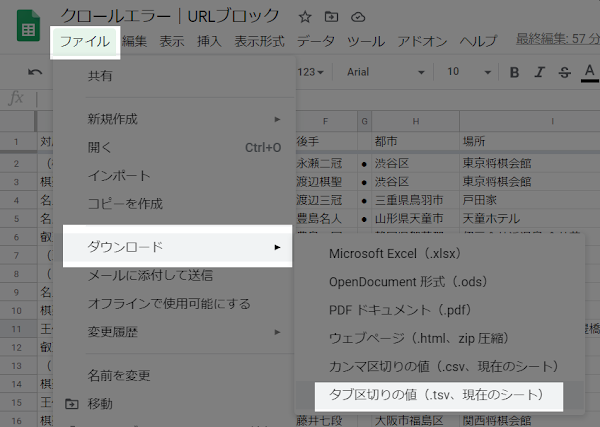
- 「タブ区切りの値(.tsv)」でダウンロードする
- または、変換対象範囲をコピーする
- ...次項のCassava Editorの手順に続く
ダウンロード時のファイル形式は .tsvをお勧めします。(.csvでも可能)
スナップショット
Googleスプレッドシート
Cassava Editor
Cassava Editorをインストールしておきましょう。 External link
[手順]
- Cassava Editorを起動する
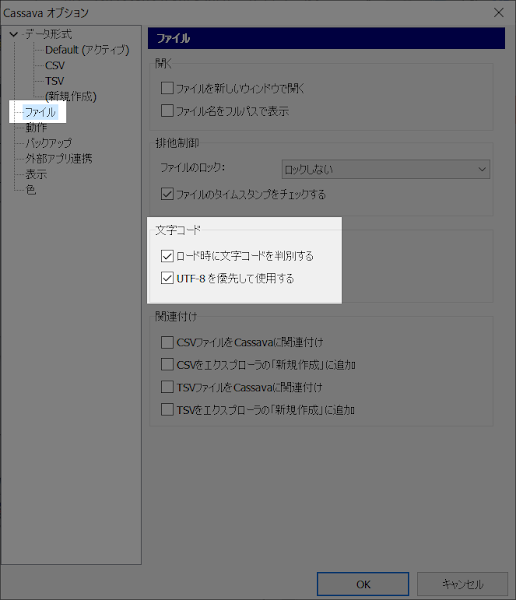
- オプション > 文字コード
- 「ロード時に文字コードを判別する」にチェックを入れる
- 「UTF-8を優先して使用する」にチェックを入れる(任意)
- Googleスプレッドシートからダウンロードした .tsvファイルを読み込む
- または、前項の手順でコピーした内容をペーストする
- 必要に応じて修正する
- ファイル > エクスポート
- ファイル名をつけて保存を選択する
- 保存した -.htmlファイルをテキストエディタで開く
- <table>...</table>をコピーする
- ブログに貼り付ける
- 手順終了
バージョン2.2.0はエクスポート機能がエラーを返すので、別のバージョンをお使いください。
バージョン2.2.0からマクロ機能が強化され、64-bit版が提供されるようになりました。私の環境では、Cassava Editor v2.2.0(2020年7月4日リリース) に実装されたマクロ機能に問題が発生しています。
スナップショット
オプション
ファイル > エクスポート

あとがき
.tsvはタブ区切りのファイル形式です。(Tab Separated Value)Googleスプレッドシートは、.csv形式でもダウンロード可能ですが、データセルに(,)カンマが含まれる場合、Cassava Editorのオプション設定を変更しないと正しく読み込めないので -.tsv 形式をお勧めします。
Googleスプレッドシートはhtml形式でダウンロードするオプションがありますが、スタイルシートを反映させるためにタグに余計なクラス名などが付加されるので、ブログ掲載用HTMLとしては使いにくいです。
Cassava Editor
:SC2
このサイトを検索 | Search this site









![[イベントID264] Defrag エラーが発生した場合の対処方法 (0x8900002F)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiN6dqRB2WfXdfAKB10FDjdJ2p22frW5ahcNd07xf7-Dux9uDfiM1RGf7v6iO-QRooVfr3FsZNkpRKcO8Or0JcmQeJ5ud_ns3dfE7tQwoVZB2bsZbTKUaxVjG_CqSTho3hre6kT7T4mOBGz/w680/redyellow_317x.gif)




