
Google Chrome 共有ハブに「スクリーンショット」が追加されたことを知ったので使用してみました。
結論は、
う~ん、(私には)いらねぇなぁ。
Windows 10 の「切り取り&スケッチ」で十分でござるよ。
これで終わるとスクリーンショット機能を有効化した時間が無駄になるので、共有ハブにスクリーンショットを表示させる方法を紹介します。
実験的機能 (Experiments)
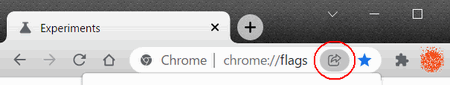
Chrome の共有ハブに「スクリーンショット」を追加するには、Chrome Experiments の Desktop Screenshots の既定値を「Enabled」に変更します。共有ハブは、Chromeオムニボックス(アドレスバーともいう)の右端に存在するショートカットアイコンのような形状をしたものです。

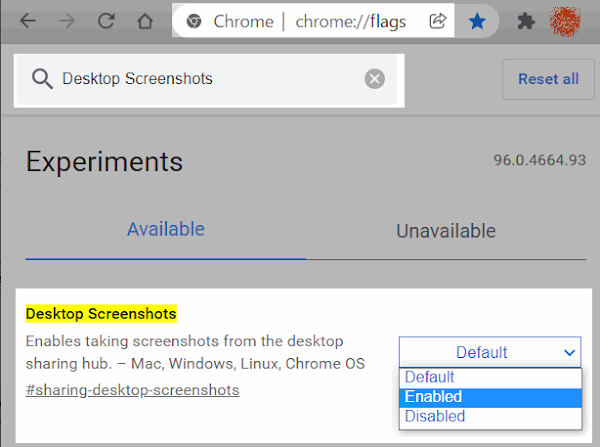
Desktop Screenshots を有効化
[手順]- Chrome オムニボックスに特殊URLを入力してリターン。chrome://flags/#sharing-desktop-screenshots
- または、chrome://flags > 検索ボックス:Desktop Screenshots でもよい。
- Desktop Screenshots のドロップダウンリストから「Enabled」を選択する。
- 右下の「Relaunch」をクリックしてChromeを再起動する。
- 以上
Desktop Screenshots

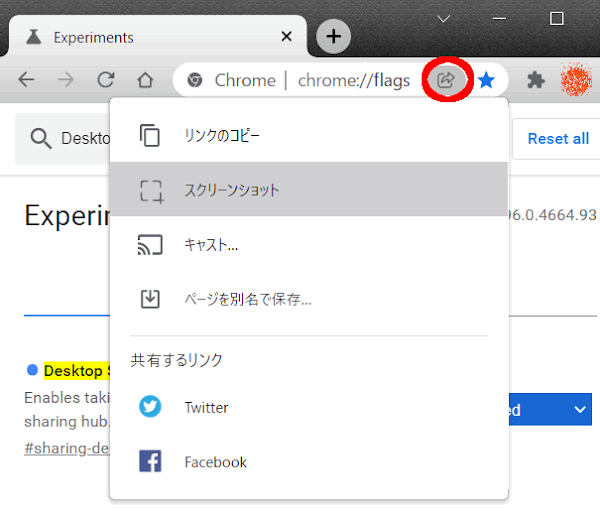
使い方
- 共有ハブアイコンをクリック。
- リストからスクリーンショットを選択。
- Chrome画面がグレーになるので、スクリーンショットしたい部分をマウスでドラッグする。
- スクリーンショットがクリップボードにコピーされる。
- 「ダウンロード」を選択するとPNG形式で保存することが可能。
- 以上

不要と思ったのは...
私としては、Windows 10 の「切り取り&スケッチ」で十分です。以上。
だけでは味気ないので...
- Windows 10 の「切り取り&スケッチ」はキーボードショートカットから呼び出すことができる。Windows+Shift+S
- 「切り取り&スケッチ」は全画面、ウィンドウ、矩形範囲などのキャプチャーモードが利用できる。(詳細はこちら)
- ...など、など。
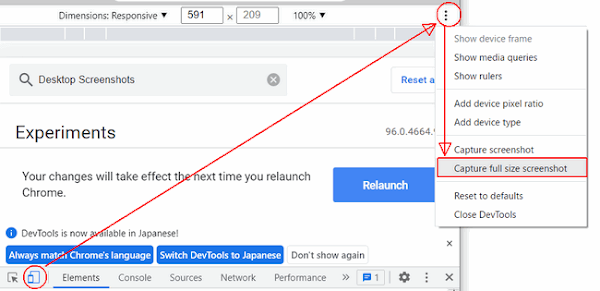
デベロッパーツールはフルサイズも可能
Ctrl+Shift+Iデベロッパーツールはフルサイズのスクリーンショットを撮影することができます。

まとめ
- Chrome Experiments (実験的機能) に Desktop Screenshots が追加された。
- 特殊URL chrome://flags から有効化することができる。
- 有効化後は、共有ハブに「スクリーンショット」メニューが追加される。
- キャプチャー対象が Chrome 画面なので、ブロガーには不便かも?
- 「切り取り&スケッチ」またはデベロッパーツールのキャプチャー機能の方が便利。(だと思う)
:SC2
このサイトを検索 | Search this site









![[EventId 7000] Service Control Manager が記録された場合の対処方法](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiN6dqRB2WfXdfAKB10FDjdJ2p22frW5ahcNd07xf7-Dux9uDfiM1RGf7v6iO-QRooVfr3FsZNkpRKcO8Or0JcmQeJ5ud_ns3dfE7tQwoVZB2bsZbTKUaxVjG_CqSTho3hre6kT7T4mOBGz/w680/redyellow_317x.gif)




0 コメント