
GoogleサービスBloggerは、トップページやラベルページなど複数記事を一覧表示するページでは、全文を表示しない設定にすることができます。
その時に必要なのが、「<!--more-->」です。
既定では、「more = 続きを読む」ですが、「続きを読む」の文字列は変更することができます。
moreについて
BloggerエディターをHTMLモードに切り替えた時に <!--more--> とあるのがmoreタグです。<!-- --> はブラウザには表示されません。
more を挿入する方法
以下のアイコンをクリックする。
挿入後
本文に区切り線が表示されます。本文をすべて表示する
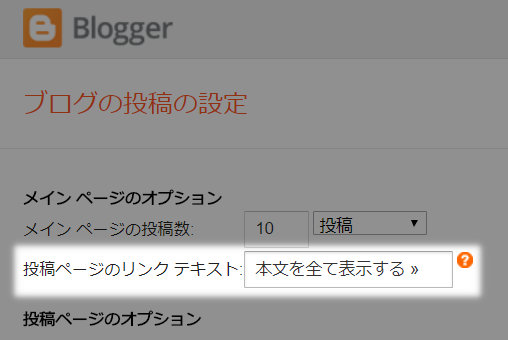
「続きを読む」 →(変更)→ 「本文を全て表示する」(スナップショット)

[続きを読む]を変更する手順
Bloggerの管理画面からmoreに対応する文字列を変更することができます。Blogger管理画面 > レイアウト > メイン > 編集

投稿ページのリンクテキスト
右のボックスに変更したい文字列を記述します。

:SC2
このサイトを検索 | Search this site







![[イベントID264] Defrag エラーが発生した場合の対処方法 (0x8900002F)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiN6dqRB2WfXdfAKB10FDjdJ2p22frW5ahcNd07xf7-Dux9uDfiM1RGf7v6iO-QRooVfr3FsZNkpRKcO8Or0JcmQeJ5ud_ns3dfE7tQwoVZB2bsZbTKUaxVjG_CqSTho3hre6kT7T4mOBGz/w680/redyellow_317x.gif)






0 コメント