
AddToAnyというWebサービスを利用して、Bloggerにソーシャルリンクボタンを設置しました。
「AddToAny」はBloggerガジェットにスクリプトを追加するだけで、投稿記事の文末にソーシャルリンクボタンを表示することができます。
追加作業は1分程度です。

AddToAnyの利用方法
- Bloggerにログインしておく
- 公式サイトにアクセス
- 「Get the Share Buttons」をクリックする
- Get Share Buttons for と表示されるので「Blogger」を選択する

- [Install Blogger Widget] をクリックする

- Bloggerの管理画面「ページ要素を追加」が表示されるので [ウィジェットを追加] をクリックする

- Bloggerのレイアウト画面が表示されるので、「AddToAny」ガジェットが追加されていることを確認する
- 終了
モバイルコンテンツに表示する方法
AddToAnyをモバイルで動作させるには、テンプレートをカスタマイズします。カスタマイズ方法は公式サイトを見ていただくとして、私が実行した手順は次の通りです。
- テーマ編集画面を表示する
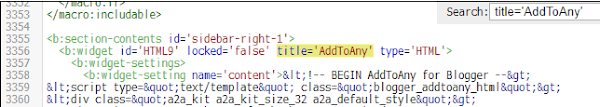
Blogger管理画面 > テーマ > HTMLの編集 - [Ctrl + F] を押して検索窓を表示する
- title='AddToAny' と入力してリターンキーを押す

- title='AddToAny' の次に mobile='yes' を追加する

- [テーマを保存]
- 手順終了
最後に
AddToAnyの設置に成功すると、投稿記事本文の最後、ラベル一覧、トップページなどにソーシャルメディアのアイコンが表示されます。以下の画像は AddToAny アイコンが表示された投稿ページのスナップショットです。

:SC2
このサイトを検索 | Search this site














0 コメント