
Bloggerテンプレートの <title>~</title> タグにセットされた変数をカスタマイズすると、記事のタイトルとブログの名前の並びを入れ替えることができます。
このカスタマイズは Google 検索結果の視認性を高めることができます。
ブログの名前が長い時にこの変更を加えると効果的です。
| 既定値 | Scrap 2nd.: 記事のタイトル、ブログの名前の並び順に変更する方法 |
| 変更後 | 記事のタイトル、ブログの名前の並び順に変更する方法 :Scrap 2nd. |
見え方の違い
このブログは「Scrap 2nd.」と短めの名前を設定しているので並びを入れ替えてもさほど影響はありませんが、長いブログ名をつけている時は入れ替えた方がいいと思います。| 既定値 |
<title><data:blog.title/> :<data:blog.pageName/></title>
Google検索に表示される文字列「Scrap 2nd.: 記事のタイトル、ブログの名前の並び順に変更する方法」 |
| 変更後 |
<title><data:blog.pageName/> :<data:blog.title/></title>
Google検索に表示される文字列「記事のタイトル、ブログの名前の並び順に変更する方法 :Scrap 2nd.」 |
変更手順
1. Blogger > テーマ > HTMLの編集

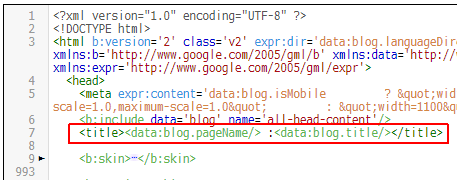
2. <title>~</title> を探す
<title>タグはテンプレートの上部にあります。
Awesomeテンプレートでは7行目にありました。
Awesomeテンプレートでは7行目にありました。

3. 変数を入れ替える
<title><data:blog.pageName/> :<data:blog.title/></title>
| 変数 | 説明 |
| data:blog.pageName | 記事のタイトル |
| data:blog.title | ブログの名前 |
4. テンプレートに張り付ける
変更後の <title>~</title> をテンプレートに張り付けます。
5. テーマを保存
変更後のテンプレートは [テーマを保存] をクリックすと変更内容が反映されます。

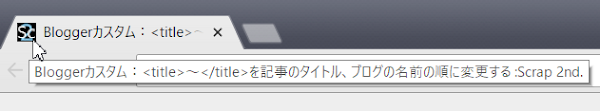
6. 変更確認
自分のブログをChromeに表示させて、タブにマウスカーソルを当てると<title>~</title> の内容がポップアップ表示されるので、テンプレートに加えた変更内容が反映されているか確認しましょう。

まとめ
Bloggerユーザーでブログの名前が長い時は、テンプレートを修正して視認性を高めることができます。変数を入れ替えるだけなのでとても簡単です。
[修正対象の変数]
- data:blog.pageName
- data:blog.title
:SC2
このサイトを検索 | Search this site














0 コメント